
Det drejer sig om kort ...
/Sik

Spin me round round ...
/Sik
Quote
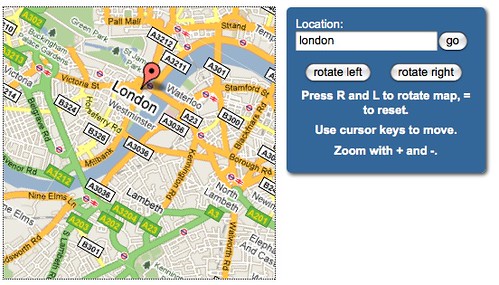
One thing that annoys the heck out of me with maps you see on a screen is that you can’t rotate them. When I look at a real map I constantly turn it around so that I face in the right direction. Google maps lately added this feature in the hybrid and satellite maps but I wanted to do that with the simple maps and also other map providers.
The solution was CSS3. With the rotation transformations you can arbitarily turn elements. Of course this differs again from browser to browser which is why it made sense to me to find a library plugin that does that. Zachary Johnson build one of those and using this together with the Google Maps API it was pretty easy to build a rotating map:
[...]
Read more: http://www.wait-till-i.com/2010/02/09/rotating-maps-with-css3-and-jquery/

Ingen kommentarer:
Send en kommentar