GeoJSON ... that was a new one. One might look into it ...
/Sik
By Adena Schutzberg , Directions Magazine July 30, 2008
Unless you are a developer, you may not have run into JSON or its "partner in crime" for geo, GeoJSON. Directions Magazine covered it as emerging technology last year.The format has "made the big time" in some sense, as the final specification is complete and Safe Software announced full support for it. This "for non-programmers" short essay will answer these key questions: What is it? Why is it special?
JSON stands for JavaScript Object Notation and, per the JSON wiki (currently unavailable, but see the JSON page instead), is a lightweight data-interchange format. It is text-based, meaning humans and machines can easily read it. The format includes just simple pairs; the first term in a pair is the "name" and the second is the "value." Here's what it looks like if you store an address book entry in JSON:
{
"addressbook":
{
{
"name": "Mary Lebow","address":
{
"street": "5 Main Street"
"city": "San Diego, CA",
"zip": 91912,
},
"phoneNumbers": ["619 332-3452","664 223-4667"]
}
}
One of the things that distinguishes this encoding from XML (eXtensible Markup Language) is the characters used to separate the data. In JSON you see [ and } and ,. In XML you'd see <> and /. Big deal? Yes, says Daniel Rubio in his Introduction to JSON: "As it turns out, the internal representation used by JavaScript engines for data structures like strings, arrays, and objects are precisely these same characters." So, this JSON encoding is better tailored for JavaScript. That said, the format, like most data formats, is language independent. You can use any language you like to write, read or process the data.
Now, the "geo" part. GeoJSON is a project (wiki) to explore putting geographic data into JSON. The outcome is a recently released 1.0 specification. It documents the details of storing geographic features. In short, one of the "names" in the "name/value" pairs noted above must be "type." GeoJSON supports these types: "Point," "MultiPoint," "LineString," "MultiLineString," "Polygon," "MultiPolygon," "Box," "GeometryCollection," "Feature" or "FeatureCollection." And, as you can imagine, there are some rules about how the geometry details of each type are stored. Optionally, GeoJSON objects can have a "name" called "crs" which defines the coordinate system. If there is no "crs," the data are assumed to be in the WGS 84 datum in decimal degrees. So, a point looks like this:
{
"type": "Point",
"coordinates": [100.0, 0.0]
}
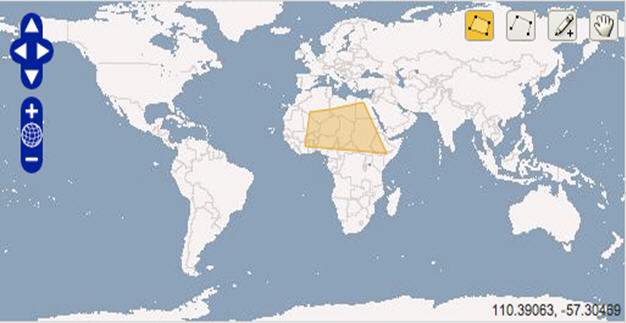
You can add properties (that is, other name/value pairs) to create features. And, of course, features can include other objects and features. Thus, you can build some very complex geometries with quite a few properties, as needed. To get a sense of what these files look like in contrast to other formats, try out this OpenLayers tool. You can draw geometry on the map and see its encoding in GeoJSON, KML and other vector formats.

The yellow box in the figure is encoded this way in GeoJSON by the OpenLayers demo.
{"type":"Feature", "id":"OpenLayers.Feature.Vector_124", "properties":{}, "geometry":{"type":"Polygon", "coordinates":[[[-1.40625, 24.2578125], [-4.21875, 7.3828125], [42.890625, 3.8671875], [29.53125, 29.1796875], [10.546875, 25.6640625], [-1.40625, 24.2578125]]]}, "crs":{"type":"OGC", "properties":{"urn":"urn:ogc:def:crs:OGC:1.3:CRS84"}}}
The GeoJSON wiki lists some 20 implementations in code libraries, desktop and Web apps. There are only a few commercial players supporting GeoJSON at this point, but that may change in the coming months.
Source: http://www.directionsmag.com/article.php?article_id=2827&trv=1
Ingen kommentarer:
Send en kommentar